Advanced Use Cases: Creating Models and Adding Fields¶
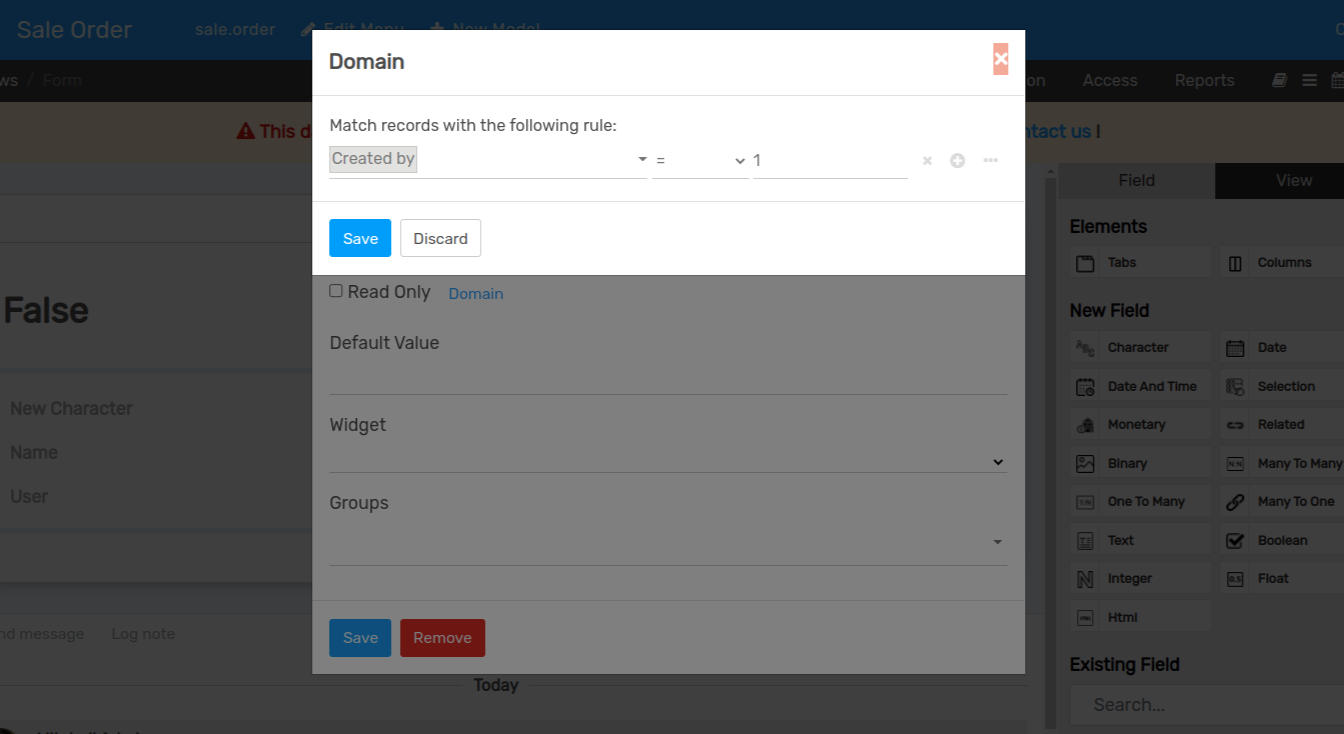
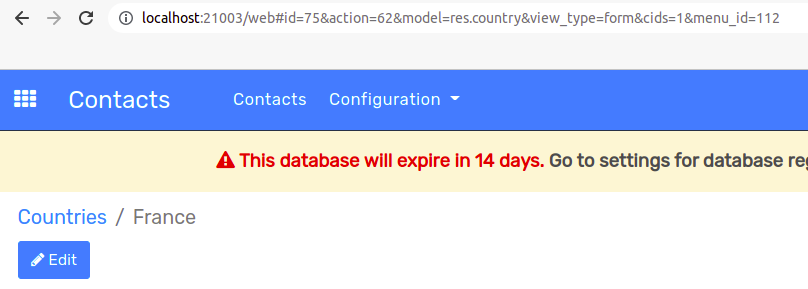
Case scenario 1: on the leads’ form, if the chosen country is France, show a field ‘Pay by check?’


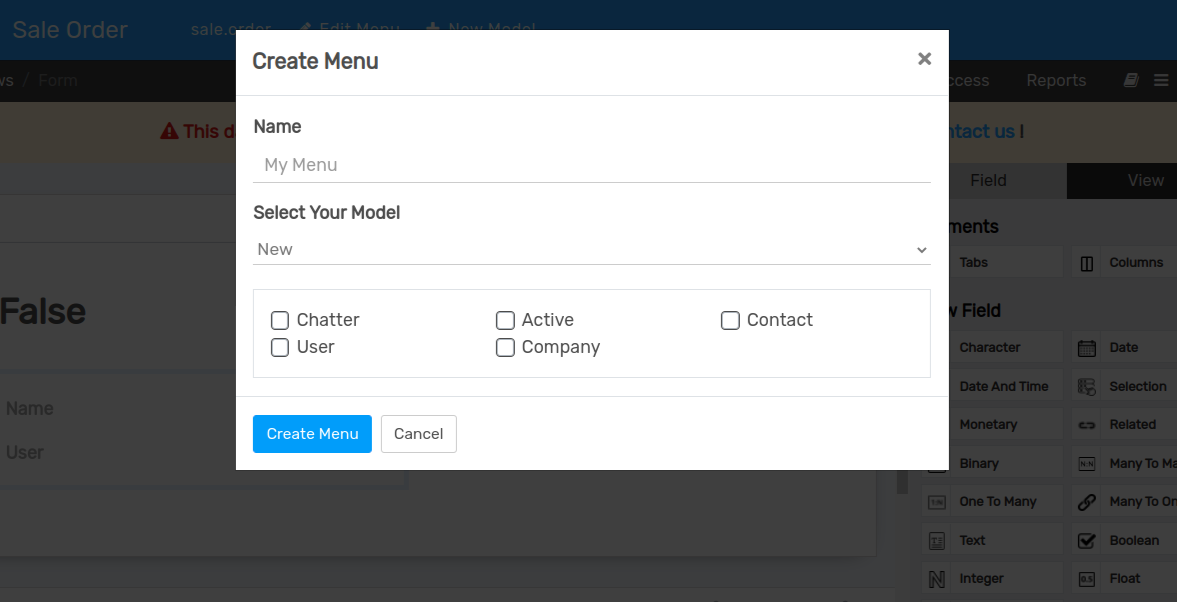
Case scenario 2: create a model called ‘Properties’ and add fields called: company, value, name, address, active, image.
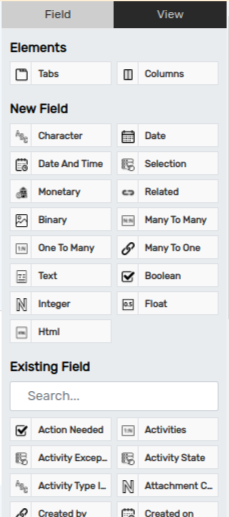
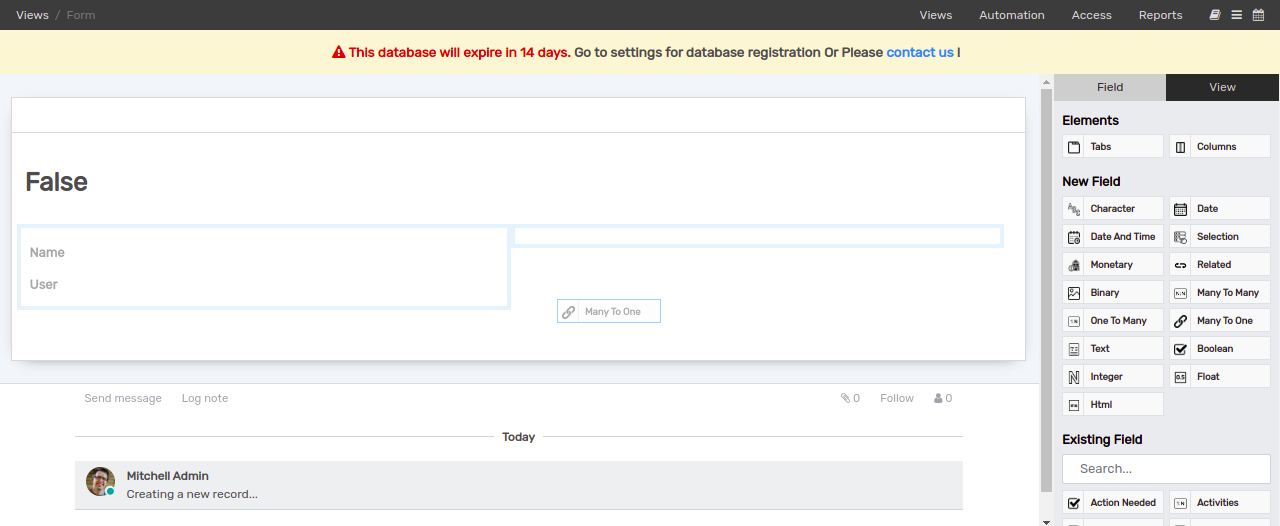
From the dashboard, (optionally) start a new module. Then, click on Edit Menu and start a New Menu (model). Set your menu name and Confirm. Now, on its form, drag & drop the necessary fields.

Case scenario 2.a: now, you would like to have a model called ‘Regions’ to which each property must be linked. And, on ‘Regions’, you would like to see the properties for each region.
Tip
The Existing Fields are the ones that are on the current model but not yet in the view.


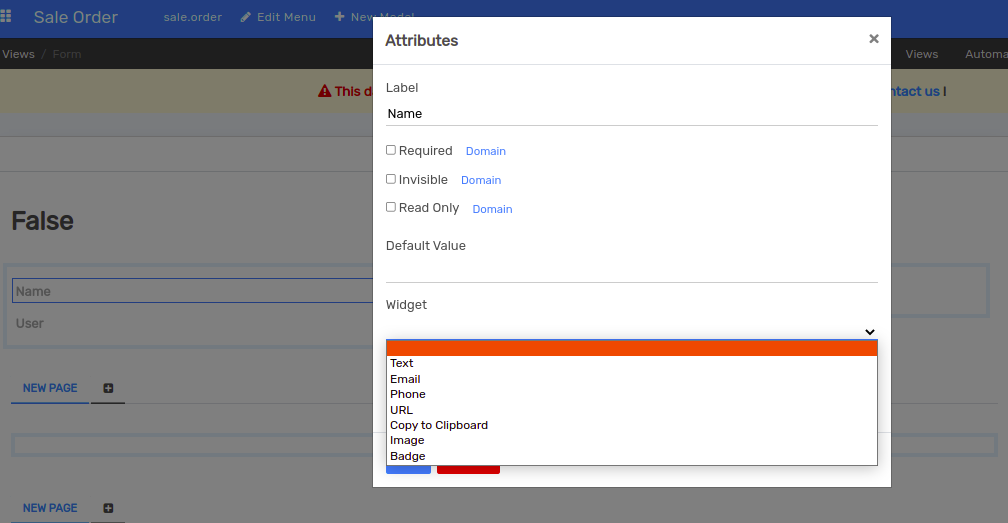
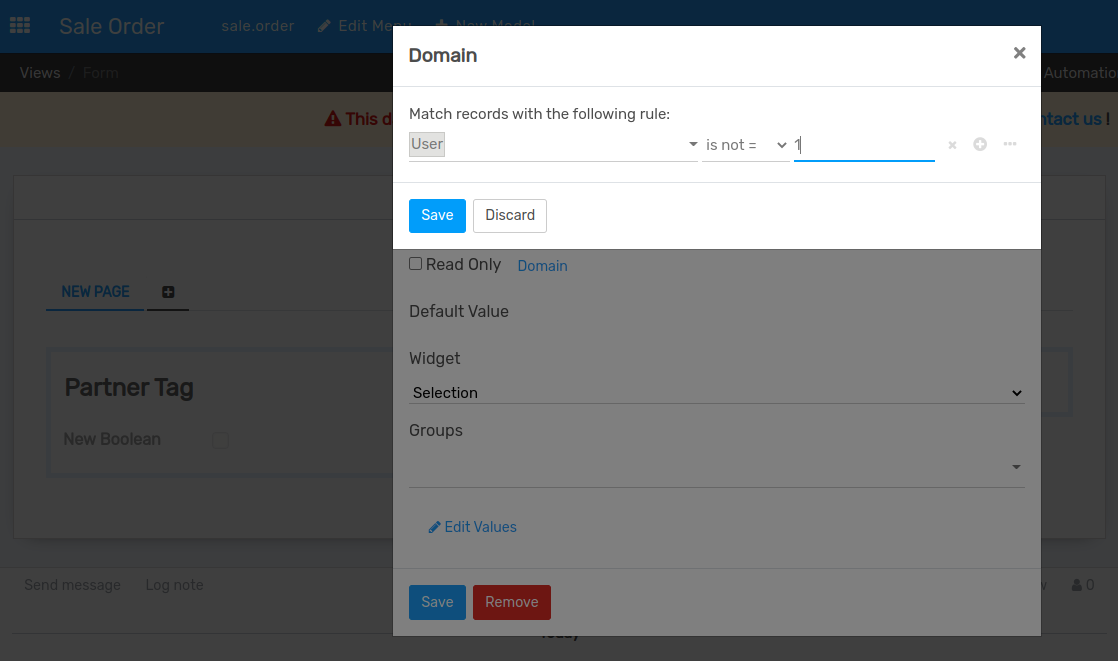
Once the field Tags is added to the form, select it and, under its Properties > Widgets, choose Checkboxes.

Case scenario 3: on the leads’ form, add a selection field with the values:’Tags’ & ‘List’ & ‘Checkboxes’. According to the value of the field, show tags as many2many_tags, many2many_radio, or many2many(_list).
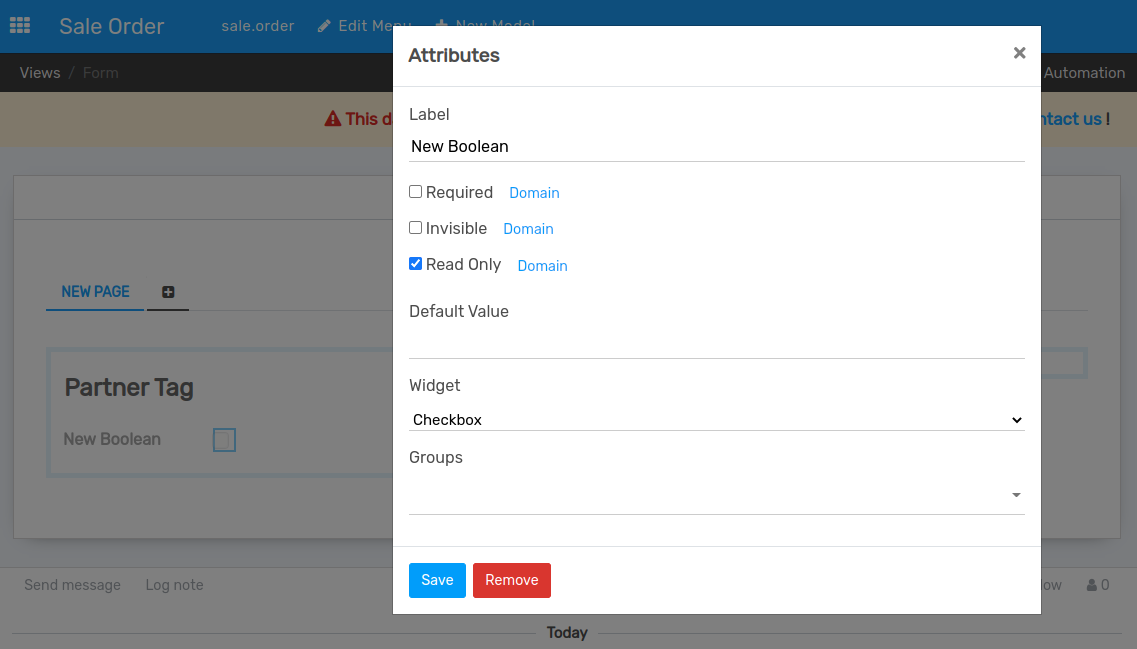
In your form view, add a Tags field and relate it to Partners Tag. Under Properties, define its Widget as Many2many. Do the same process another 2 times for Checkboxes and Tags.


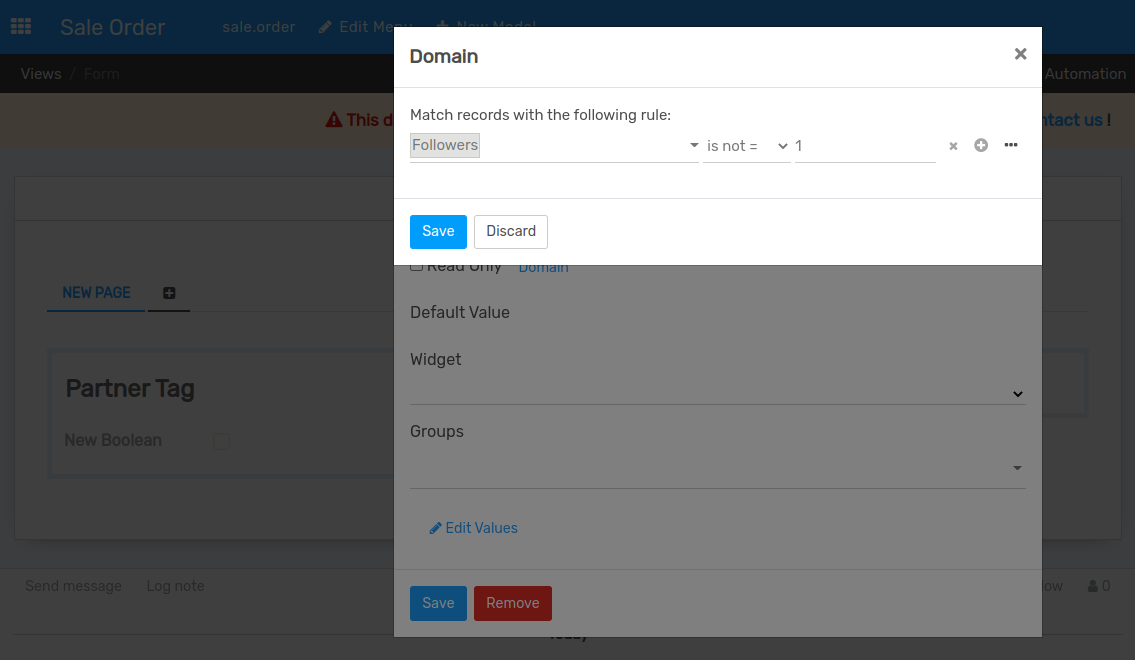
On your quotation form, add a Selection field with the values Accepted and Refused. Set its Required condition as Untaxed Amount > 500 and the Limit visibility to groups as Sales / Administrator or managers.

See also