How to do Search Engine Optimisation (SEO) in Flectra¶
Search Engine Optimization (SEO) is a set of good practices to optimize your website so that you get a better ranking in search engines like Google. In short, a good SEO allows you to get more visitors.
Some examples of SEO rules: your web pages should load fast, your page
should have one and only one title <h1>, meta tags
(alt-tag, title-tag) should be
consistent with the content, your website should have a
/sitemap.xml file, etc.
To guarantee Flectra Website and Flectra eCommerce users have a great SEO, Flectra abstracts all the technical complexities of SEO and handles everything for you, in the best possible way. This will be explained here below.
But first, let see how you can easily boost your ranking by finetuning the content and the meta tags of your website.
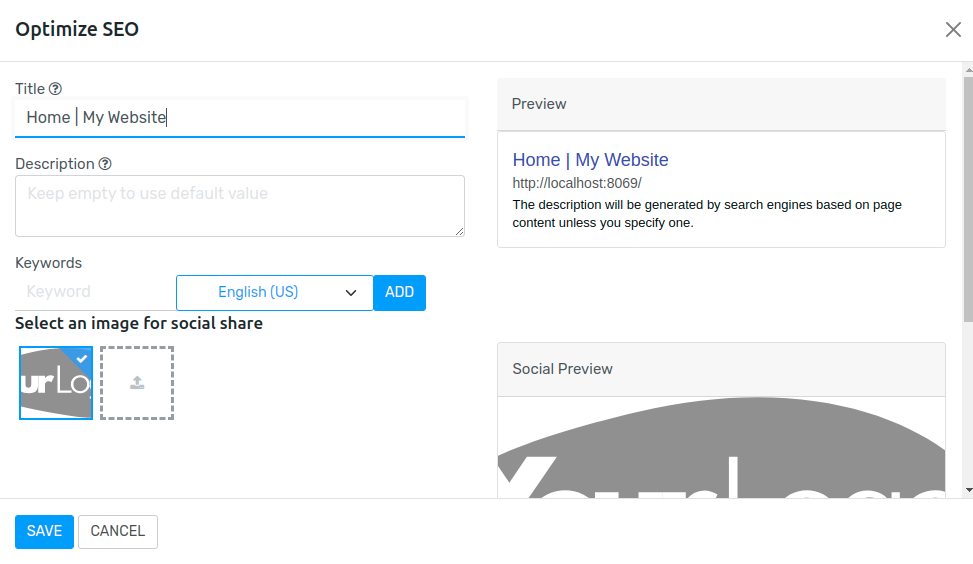
Title, Description¶
Every web page should define the <title> and <description> meta data.
These information elements are used by search engines to promote your website.
They are automatically generated based on page title & content, but you can
finetune them. Make sure they fit the content of the page, otherwise you will
be downgraded by search engines.

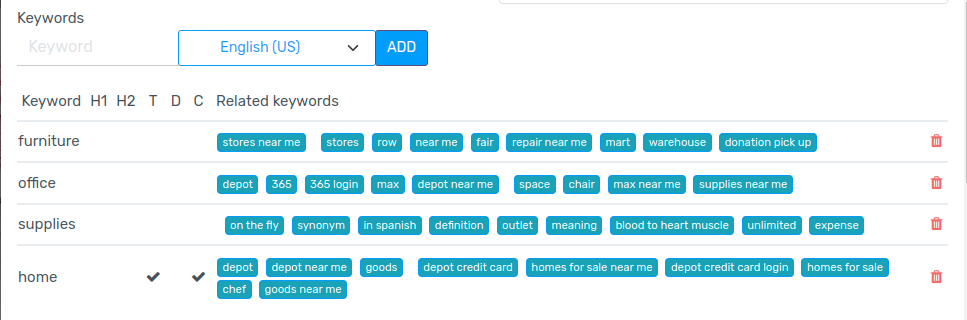
Keywords¶
In order to write quality content and boost your traffic, Flectra provides
a <keyword> finder. Those keywords are the searches you want to head
towards your website. For each keyword, you see how it is used in the content
(H1, H2, page title, page description, page content) and what are the related
searches in Google. The more keywords are used the better.

Note
If your website is in multiple languages, you can use the Promote tool for every language of a single page and set specific title, description and search tags.
Content is King¶
When it comes to SEO, content is usually king. Flectra provides several modules to help you build your website content:
Flectra Blogs: write great contents.
Flectra Slides: publish all your Powerpoint or PDF presentations. Their content is automatically indexed on the web page. Example: flectra.com/slides/public-channel-1
Flectra Forum: let your community create contents for you. Example: flectra.com/forum/1 (accounts for 30% of Flectra.com landing pages)
Flectra Mailing List Archive: publish mailing list archives on your website. Example: flectra.com/groups/community-59 (1000 pages created per month)
Note
The 404 page is a regular page, that you can edit like any other page in Flectra. That way, you can build a great 404 page to redirect to the top content of your website when visitors get lost in invalid URLs.
Facebook Page¶
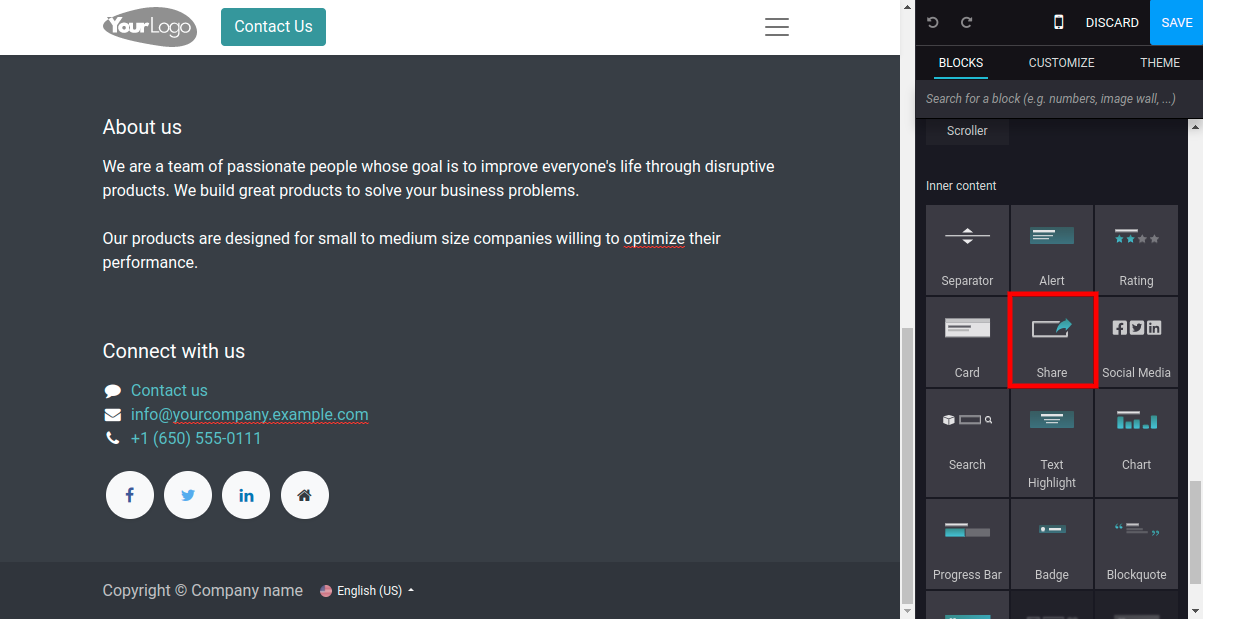
Drop the building block Facebook Page to display a widget of your Facebook business page and encourage visitors to follow it. You can display the timeline, the next events and the messages.
Twitter Scroller¶
Display the Twitter feeds with customer satifaction on your website. This will increase the number of tweets and shares.
Test Your Website¶
You can compare how your website rank, in terms of SEO, against Flectra using WooRank free services: woorank.com
URLs Handling¶
This section sheds some light on how Flectra makes URLs SEO-friendly.
URLs Structure¶
A typical Flectra URL will look like this:
With the following components:
https:// = Protocol
www.mysite.com = your domain name
/fr_FR = page language. This part of the URL is removed if the visitor browses the main language of the website Thus, the main version of this page is: https://www.mysite.com/shop/product/my-great-product-31
/shop/product = every module defines its own namespace (/shop is for the catalog of the eCommerce module, /shop/product is for a product page).
my-great-product = by default, this is the slugified title of the product this page refers to. But you can customize it for SEO purposes. A product named “Pain carré” will be slugified to “pain-carre”. Depending on the namespace, this could be different objects (blog post, page title, forum post, forum comment, product category, etc.).
-31 = the unique ID of the product
Note that any dynamic component of an URL can be reduced to its ID. As an example, the following URLs all do a 301 redirect to the above URL:
https://www.mysite.com/fr_FR/shop/product/31 (short version)
http://mysite.com/fr_FR/shop/product/31 (even shorter version)
http://mysite.com/fr_FR/shop/product/other-product-name-31 (old product name)
Some URLs have several dynamic parts, like this one (a blog category and a post):
In the above example:
Company News is the title of the blog
The Flectra Story is the title of a specific blog post
When an Flectra page has a pager, the page number is set directly in the URL (does not have a GET argument). This allows every page to be indexed by search engines. Example:
Changes in URLs & Titles¶
When the URL of a page changes (e.g. a more SEO friendly version of your product name), you don’t have to worry about updating all links:
Flectra will automatically update all its links to the new URL.
If external websites still points to the old URL, a 301 redirect will be done to route visitors to the new address of the page.
As an example, this URL:
Will automatically redirect to:
In short, just change the title of a blog post or the name of a product, and the changes will apply automatically everywhere in your website. The old link still functions when used by external websites, via a 301 redirect, maintaining the SEO link juice.
HTTPS¶
Search engines boost ranking of secure HTTPS/SSL websites. So, by default all Flectra Online instances are fully based on HTTPS. If the visitor accesses your website through a non HTTPS url, it gets a 301 redirect to its HTTPS equivalent.
Links: Nofollow Strategy¶
The more a page is linked from external and quality websites, the better it is for your SEO.
Here are Flectra strategies to manage links:
Every link you add to your website is “dofollow”, which means that this link will contribute to the SEO Juice for the linked page.
Every link posted by a contributor (forum post, blog comment, etc.) that links to your own website is “dofollow” too.
But every link posted by a contributor that links to an external website is “nofollow”. In that way, you do not run the risk of people posting links on your website to third-party websites which have a bad reputation.
Note that, when using the forum, contributors having a lot of Karma can be trusted. In such case, their links will not have any
rel="nofollow"attribute.
Multi-Language Support¶
Multi-Language URLs¶
If you run a website in multiple languages, the same content will be available in different URLs, depending on the language used:
https://www.mywebsite.com/shop/product/my-product-1 (main language, English here)
https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1 (French version)
In this example, fr_FR is the language of the page. You can even have several variations of the same language: pt_BR (Portuguese from Brazil) , pt_PT (Portuguese from Portugal).
Language Annotation¶
To let search engines know that the second URL is the French translation of the first URL, Flectra will add an HTML link element in the header. In the HTML <head> section of the main version, Flectra automatically adds a link element pointing to the translated versions of that webpage;
<link rel=”alternate” hreflang=”fr” href=”https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1”/>
With this approach:
Search engines will redirect to the right language according to the visitor language.
You do not get penalized by search engines if your page is not translated yet. Indeed, it’s not a duplicated content, but a different version of the same content.
Language Detection¶
When a visitor lands for the first time on your website (e.g. yourwebsite.com/shop), they may automatically be redirected to a translated version according to their browser language preference (e.g. yourwebsite.com/fr_FR/shop).
Next time, it keeps a cookie of the current language to avoid any redirection.
To force a visitor to stick to the default language, you can use the code of the default language in your link, example: yourwebsite.com/en_US/shop. This will always land visitors to the English version of the page, without using the browser language preferences.
Page Speed¶
Introduction¶
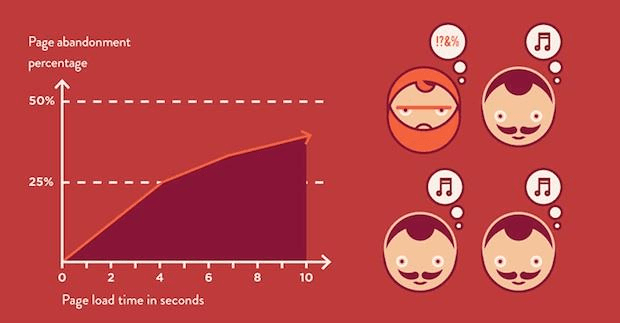
The time to load a page is an important criteria for search engines. A faster website not only improves your visitor’s experience, but gives you a better page ranking. Some studies have shown that, if you divide the time to load your pages by two (e.g. 2 seconds instead of 4 seconds), the visitor abandonment rate is also divided by two. (25% to 12.5%). One extra second to load a page could cost $1.6b to Amazon in sales.

Fortunately, Flectra does all the magic for you. Below, you will find the tricks Flectra uses to speed up your page loading time. You can compare how your website ranks using these two tools:
Images¶
When you upload new images, Flectra automatically compresses them to reduce their sizes (lossless compression for .PNG and .GIF and lossy compression for .JPG).
From the upload button, you have the option to keep the original image unmodified if you prefer to optimize the quality of the image rather than performance.

Note
Flectra compresses images when they are uploaded to your website, not when requested by the visitor. Thus, it’s possible that, if you use a third-party theme, it will provide images that are not compressed efficiently. But all images used in Flectra official themes have been compressed by default.
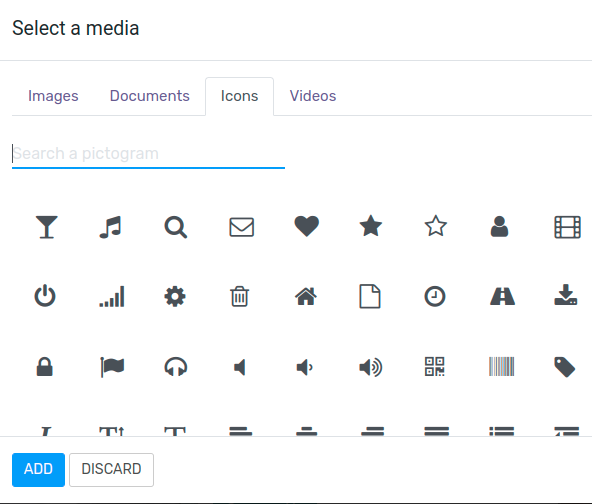
When you click on this link, the following window will appear:
Flectra’s pictograms are implemented using a font (Font Awesome in most Flectra themes). Thus, you can use as many pictograms as you want in your page, they will not result in extra requests to load the page.

Static Resources: CSS¶
All CSS files are pre-processed, concatenated, minified, compressed and cached (server-side and browser-side). The result:
only one CSS file request is needed to load a page
this CSS file is shared and cached amongst pages, so that when the visitor clicks on another page, the browser doesn’t have to even load a single CSS resource.
this CSS file is optimized to be small
Pre-processed: The CSS framework used by Flectra is Bootstrap. Although a theme might use another framework, most of Flectra themes extend and customize Bootstrap directly. Since Flectra supports Less and Sass, you can modify CSS rules instead of overwriting them through extra CSS lines, resulting in a smaller file.
Concatenated: every module or library you might use in Flectra has its own set of CSS, Less or Sass files (eCommerce, blogs, themes, etc.). Having several CSS files is great for the modularity, but not good for the performance because most browsers can only perform 6 requests in parallel resulting in lots of files loaded in series. The latency time to transfer a file is usually much longer than the actual data transfer time, for small files like .JS and .CSS. Thus, the time to load CSS resources depends more on the number of requests to be done than the actual file size.
To address this issue, all CSS / Less / Sass files are concatenated into a single .CSS file to send to the browser. So a visitor has only one .CSS file to load per page, which is particularly efficient. As the CSS is shared amongst all pages, when the visitor clicks on another page, the browser does not even have to load a new CSS file!
Both files in the <head> |
What the visitor gets (only one file) |
|---|---|
/* From bootstrap.css */ |
.text-muted { |
.text-muted { |
color: #666; |
color: #777; |
background: yellow |
background: yellow; |
} |
} |
|
/* From my-theme.css */ |
|
.text-muted { |
|
color: #666; |
|
} |
The CSS sent by Flectra includes all CSS / Less / Sass of all pages / modules. By doing this, additional page views from the same visitor will not have to load CSS files at all. But some modules might include huge CSS/Javascript resources that you do not want to prefetch at the first page because they are too big. In this case, Flectra splits this resource into a second bundle that is loaded only when the page using it is requested. An example of this is the backend that is only loaded when the visitor logs in and accesses the backend (/web).
Note
If the CSS file is very big, Flectra will split it into two smaller files to avoid the 4095 selectors limit per sheet of Internet Explorer. But most themes fit below this limit.
Minified: After being pre-processed and concatenated, the resulting CSS is minified to reduce its size.
Before minification |
After minification |
|---|---|
/* some comments */ |
.text-muted {color: #666} |
.text-muted { |
|
color: #666; |
|
} |
The final result is then compressed, before being delivered to the browser.
Then, a cached version is stored server-side (so we do not have to pre-process, concatenate, minify at every request) and browser-side (so the same visitor will load the CSS only once for all pages they visit).
Static Resources: Javascript¶
As with CSS resources, Javascript resources are also concatenated, minified, compressed and cached (server-side and browser-side).
Flectra creates three Javascript bundles:
One for all pages of the website (including code for parallax effects, form validation, etc.)
One for common Javascript code shared among frontend and backend (Bootstrap)
One for backend specific Javascript code (Flectra Web Client interface for your employees using Flectra)
Most visitors of your website will only need the first two bundles, resulting in a maximum of two Javascript files to load to render one page. As these files are shared across all pages, further clicks by the same visitor will not load any other Javascript resource.
Note
If you work on developer mode, the CSS and Javascript are neither concatenated, nor minified. Thus, it’s much slower. But it allows you to easily debug with the Chrome debugger as CSS and Javascript resources are not transformed from their original versions.
HTML Pages¶
The HTML pages can be compressed, but this is usually handled by your web server (NGINX or Apache).
The Flectra Website builder has been optimized to guarantee clean and short HTML code. Building blocks have been developed to produce clean HTML code, usually using Bootstrap and the HTML editor.
As an example, if you use the color picker to change the color of a paragraph to the primary color of your website, Flectra will produce the following code:
<p class="text-primary">My Text</p>
Whereas most HTML editors (such as CKEditor) will produce the following code:
<p style="color: #AB0201">My Text</p>
Responsive Design¶
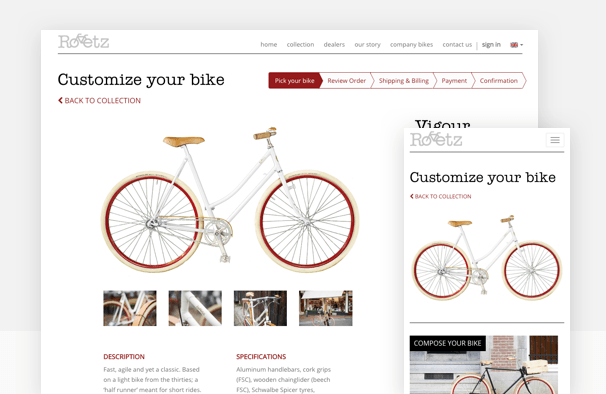
Websites that are not mobile-friendly are negatively impacted in search engine rankings. All Flectra themes rely on Bootstrap to render efficiently according to the device: desktop, tablet or mobile.

As all Flectra modules share the same technology, absolutely all pages in your website are mobile friendly.
Browser Caching¶
Javascript, images and CSS resources have an URL that changes
dynamically when their content change. As an example, all CSS files are
loaded through this URL:
localhost:8069/web/content/457-0da1d9d/web.assets_common.0.css.
The 457-0da1d9d part of this URL will change if you modify the CSS of
your website.
This allows Flectra to set a very long cache delay (XXX) on these resources: XXX secs, while being updated instantly if you update the resource..
Search Engines Files¶
Sitemap¶
The sitemap points out pages to index to search engine robots.
Flectra generates a /sitemap.xml file automatically for you. For
performance reasons, this file is cached and updated every 12 hours.
By default, all URLs will be in a single /sitemap.xml file, but if you
have a lot of pages, Flectra will automatically create a Sitemap Index
file, respecting the sitemaps.org
protocol grouping sitemap
URL’s in 45000 chunks per file.
Every sitemap entry has 4 attributes that are computed automatically:
<loc>: the URL of a page<lastmod>: last modification date of the resource, computed automatically based on related object. For a page related to a product, this could be the last modification date of the product or the page.<priority>: modules may implement their own priority algorithm based on their content (example: a forum might assign a priority based on the number of votes on a specific post). The priority of a static page is defined by it’s priority field, which is normalized (16 is the default).
Structured Data Markup¶
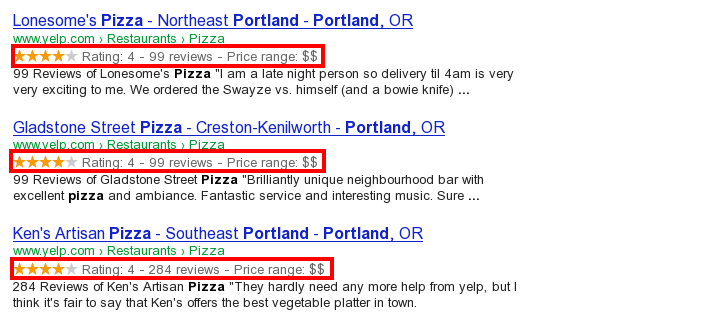
Structured Data Markup is used to generate Rich Snippets in search engine results. It is a way for website owners to send structured data to search engine robots; helping them understand your content and create well-presented search results.
Google supports a number of rich snippets for content types, including: Reviews, People, Products, Businesses, Events and Organizations.
Flectra implements micro data as defined in the schema.org specification for events, eCommerce products, forum posts and contact addresses. This allows your product pages to be displayed in Google using extra information like the price and rating of a product:

robots.txt¶
When indexing your website, search engines take a first look at the
general indexing rules of the /robots.txt file (allowed robots,
sitemap path, etc.). Flectra automatically creates it. Its content is:
User-agent: * Sitemap: https://www.flectra.com/sitemap.xml
It means that all robots are allowed to index your website and there is no other indexing rule than specified in the sitemap to be found at following address.
You can customize the file robots in developer mode from Settings –> Technical –> User Interface –> Views (exclude robots, exclude some pages, redirect to a custom Sitemap). Make the Model Data of the view Non Updatable to not reset the file after system upgrades.


Social Network¶
Flectra allows to link all your social network accounts in your website footer. All you have to do is to refer all your accounts in your company settings.