Chapter 5: Custom kanban view¶
Warning
It is highly recommended that you complete Chapter 3: Fields and Views before starting this chapter. The concepts introduced in Chapter 3, including views and examples, will be essential for understanding the material covered in this chapter.
We have gained an understanding of the numerous capabilities offered by the Flectra web framework. As a next step, we will customize a kanban view. This is a more complicated project that will showcase some non trivial aspects of the framework. The goal is to practice composing views, coordinating various aspects of the UI, and doing it in a maintainable way.
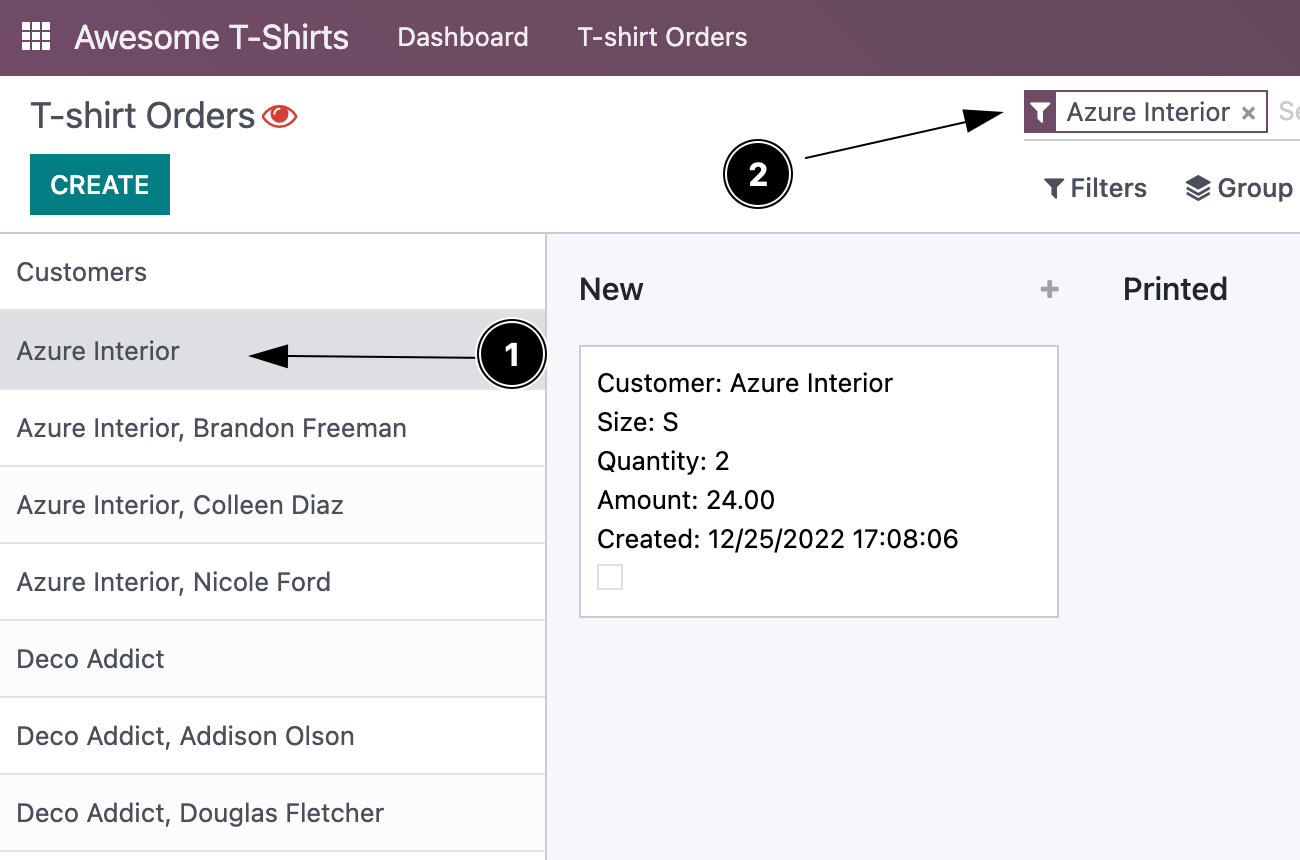
Bafien had the greatest idea ever: a mix of a kanban view and a list view would be perfect for your needs! In a nutshell, he wants a list of customers on the left of the task’s kanban view. When you click on a customer on the left sidebar, the kanban view on the right is filtered to only display orders linked to that customer.
Goal

The solutions for each exercise of the chapter are hosted on the official Flectra tutorials repository.
1. Create a new kanban view¶
Since we are customizing the kanban view, let us start by extending it and using our extension in the kanban view for the tshirt orders.
Exercise
Extend the kanban view by extending the kanban controller and by creating a new view object.
Register it in the views registry under
awesome_tshirt.customer_kanban.Update the kanban arch to use the extended view. This can be done with the
js_classattribute.
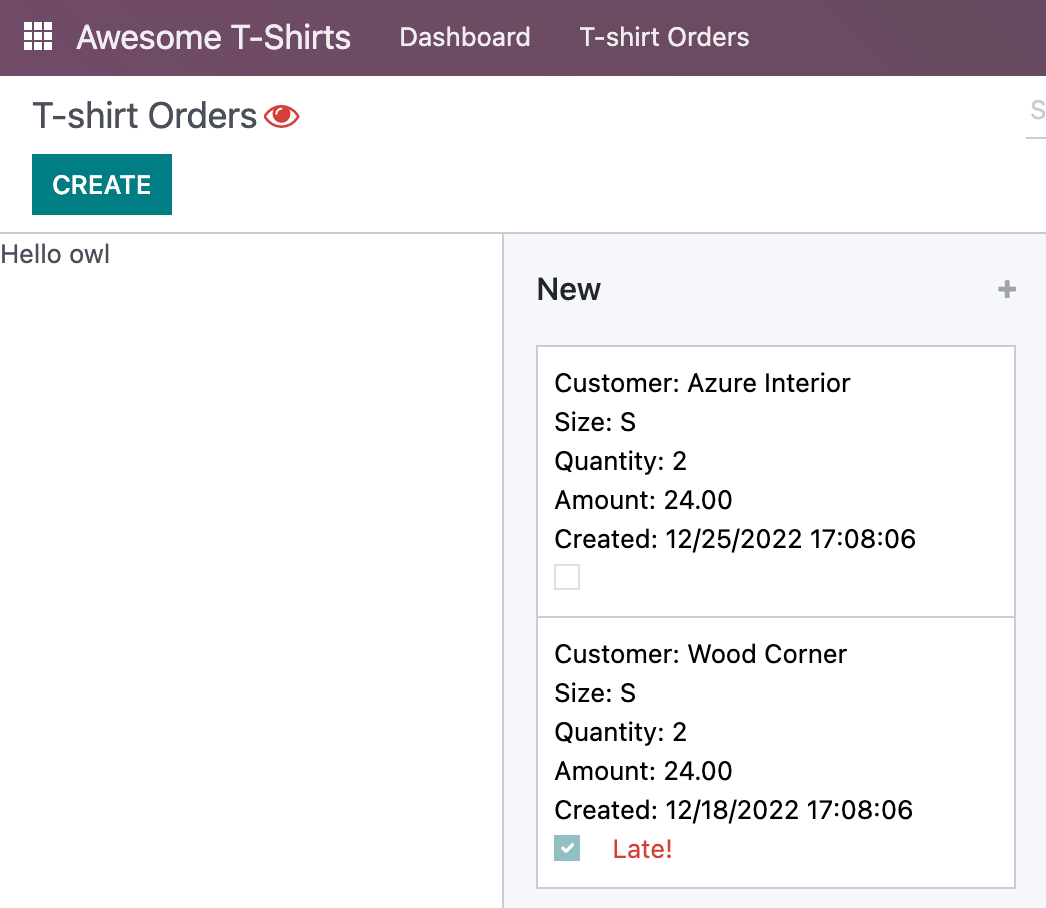
2. Create a CustomerList component¶
We will need to display a list of customers, so we might as well create the component.
Exercise
Create a
CustomerListcomponent which only displays adivwith some text for now.It should have a
selectCustomerprop.Create a new template extending (XPath) the kanban controller template to add the
CustomerListnext to the kanban renderer. Give it an empty function asselectCustomerfor now.Subclass the kanban controller to add
CustomerListin its sub-components.Make sure you see your component in the kanban view.

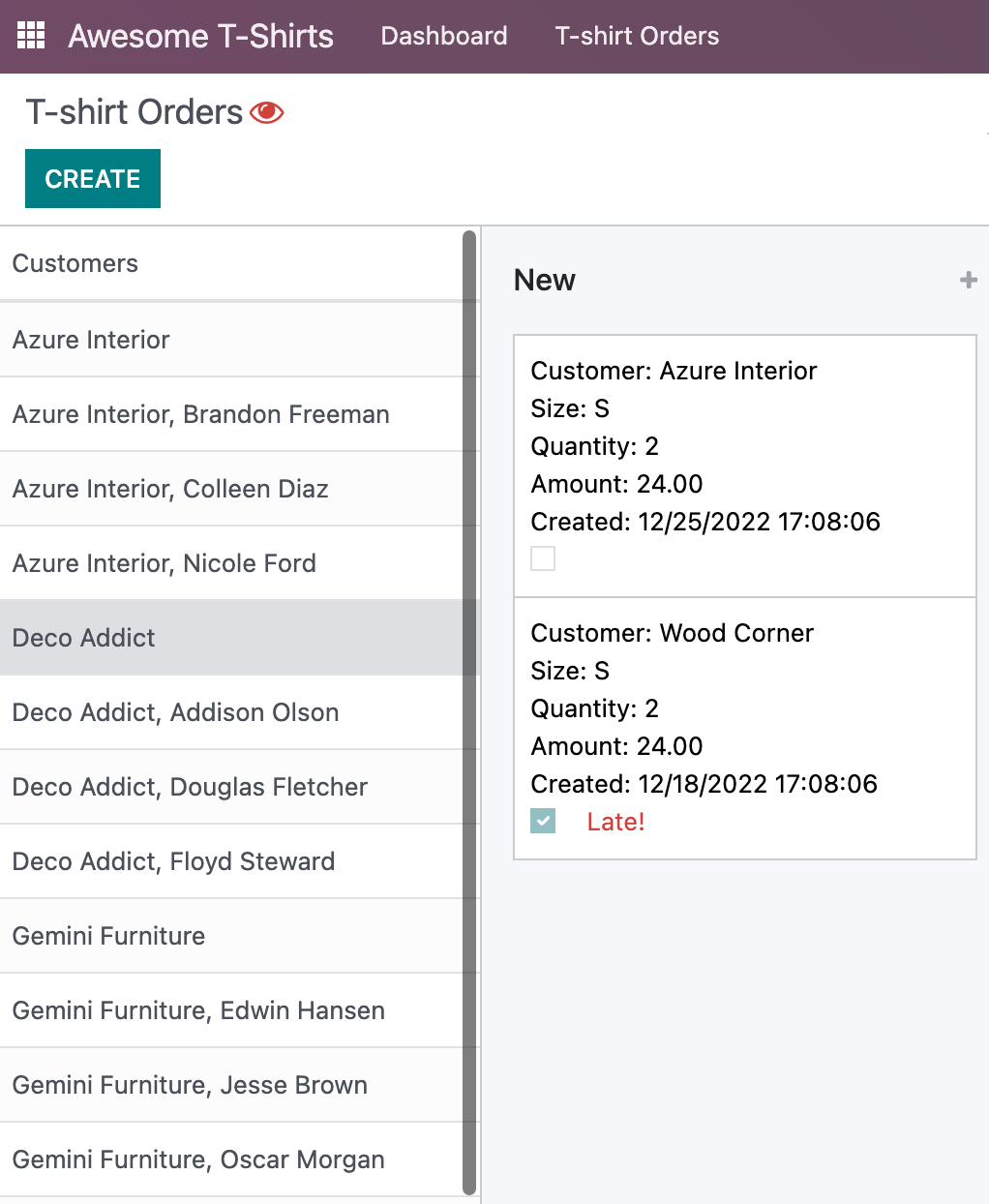
3. Load and display data¶
Exercise
Modify the
CustomerListcomponent to fetch a list of all customers inonWillStart.Display the list in the template with a
t-foreach.Whenever a customer is selected, call the
selectCustomerfunction prop.

4. Update the main kanban view¶
Exercise
Implement
selectCustomerin the kanban controller to add the proper domain.Modify the template to give the real function to the
CustomerListselectCustomerprop.
Since it is not trivial to interact with the search view, here is a quick snippet to help:
selectCustomer(customer_id, customer_name) {
this.env.searchModel.setDomainParts({
customer: {
domain: [["customer_id", "=", customer_id]],
facetLabel: customer_name,
},
});
}

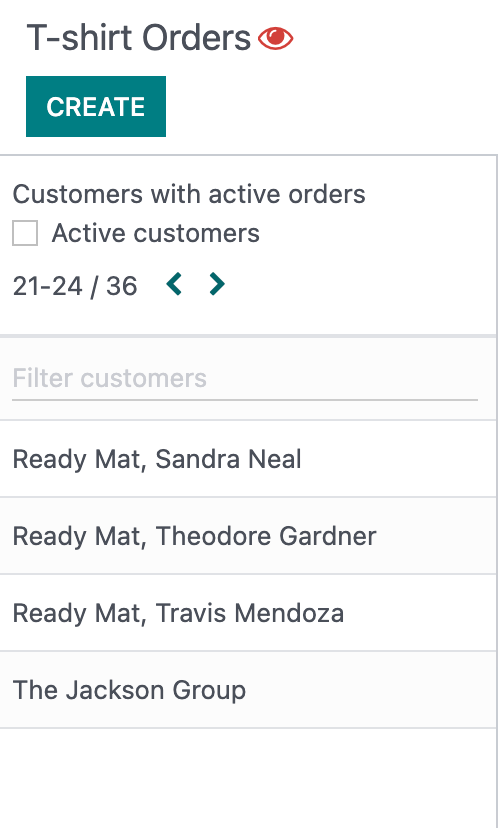
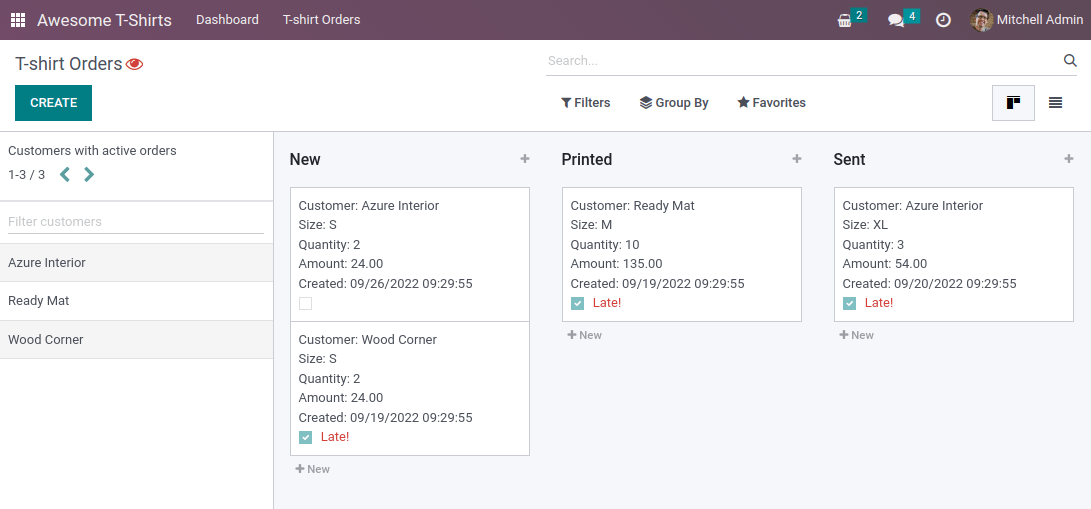
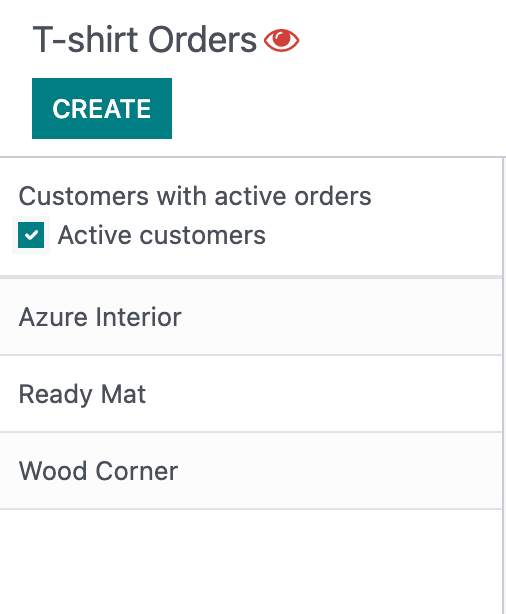
5. Only display customers which have an active order¶
There is a has_active_order field on res.partner. Let us allow the user to filter results on
customers with an active order.
Exercise
Add an input of type checkbox in the
CustomerListcomponent, with a label “Active customers” next to it.Changing the value of the checkbox should filter the list on customers with an active order.

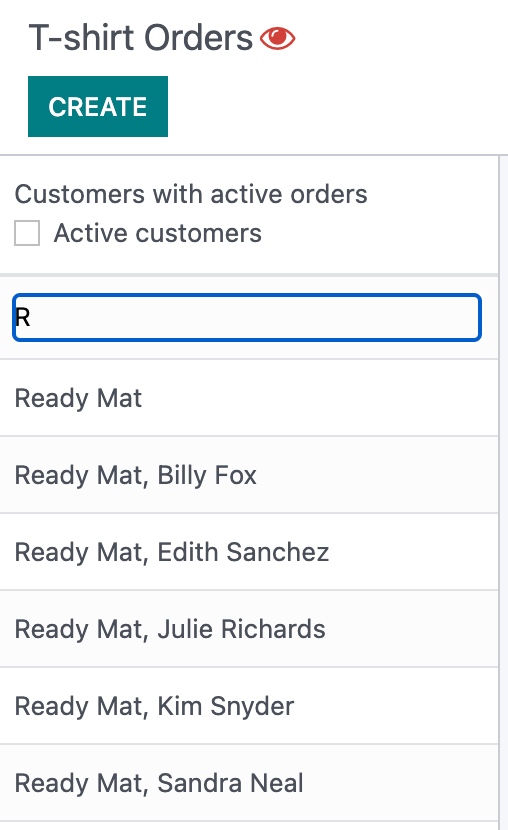
6. Add a search bar to the customer list¶
Exercise
Add an input above the customer list that allows the user to enter a string and to filter the displayed customers, according to their name.
Tip
You can use the fuzzyLookup function to perform the filter.

7. Refactor the code to use t-model¶
To solve the previous two exercises, it is likely that you used an event listener on the inputs. Let us see how we could do it in a more declarative way, with the t-model directive.
Exercise
Make sure you have a reactive object that represents the fact that the filter is active (something like
this.state = useState({ displayActiveCustomers: false, searchString: ''})).Modify the code to add a getter
displayedCustomerswhich returns the currently active list of customers.Modify the template to use
t-model.
8. Paginate customers!¶
Exercise
Add a pager in the
CustomerList, and only load/render the first 20 customers.Whenever the pager is changed, the customer list should update accordingly.
This is actually pretty hard, in particular in combination with the filtering done in the previous exercise. There are many edge cases to take into account.