Chapter 4: Miscellaneous¶
In the previous task, we learned how to create fields and views. There is still much more to discover in the feature-rich Flectra web framework, so let’s dive in and explore more in this chapter!
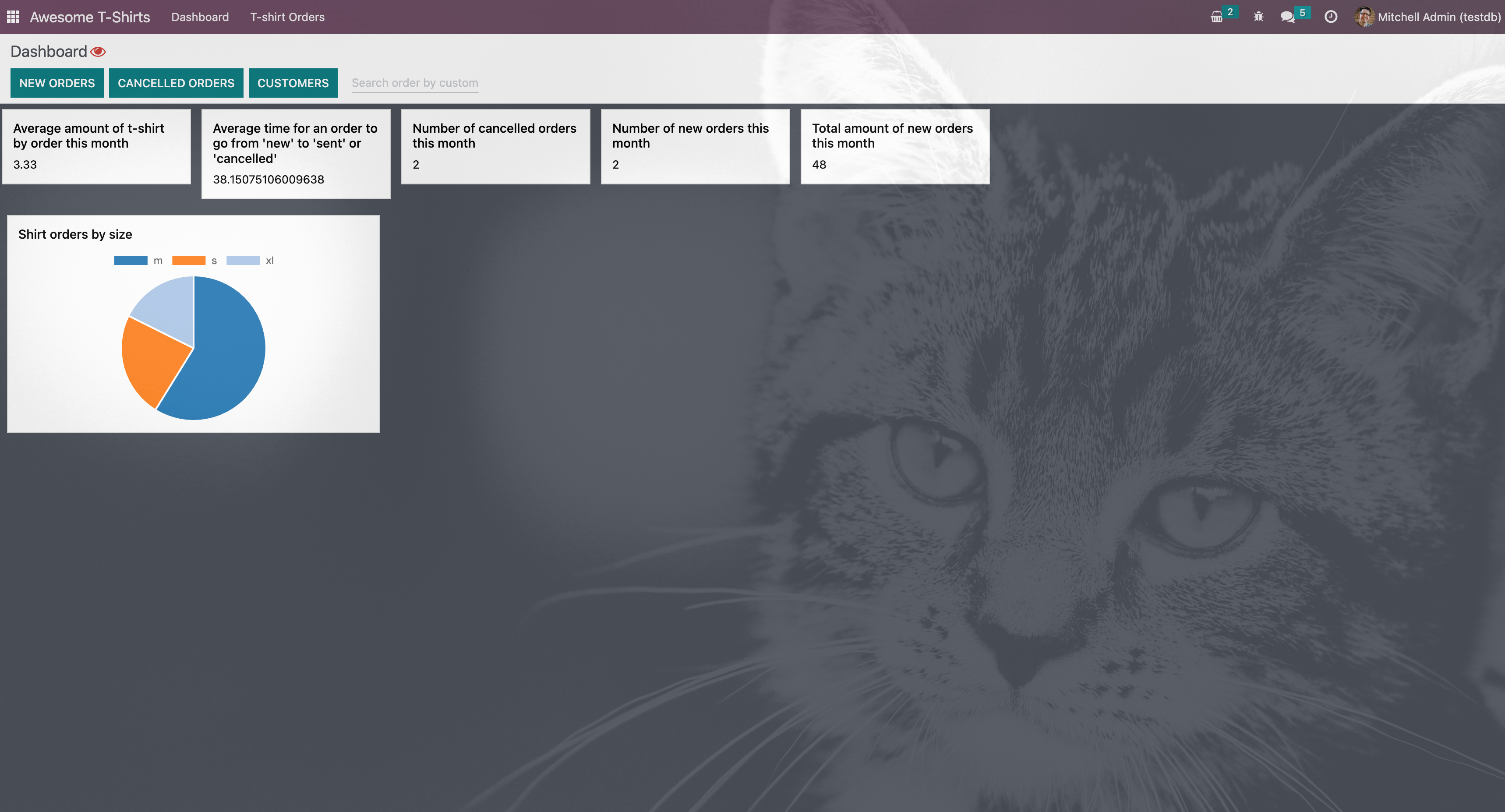
This is the progress that we have made in discovering the JavaScript web framework at the end of Chapter 3: Fields and Views.¶
Goal

The solutions for each exercise of the chapter are hosted on the official Flectra tutorials repository.
1. Interacting with the notification system¶
Note
This task depends on the previous exercises.
After using the Print Label button for some t-shirt tasks, it is apparent that there
should be some feedback that the print_label action is completed (or failed, for example, the
printer is not connected or ran out of paper).
Exercise
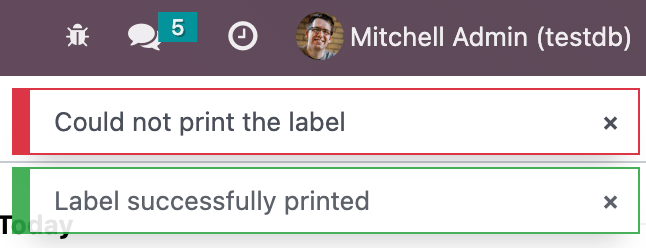
Display a notification message when the action is completed successfully, and a warning if it failed.
If it failed, the notification should be permanent.

2. Add a systray item¶
Our beloved leader wants to keep a close eye on new orders. He wants to see the number of new, unprocessed orders at all time. Let’s do that with a systray item.
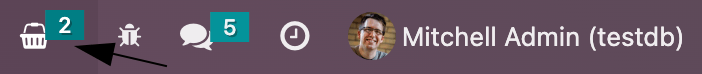
A systray item is an element that appears in the system tray, which is a small area located on the right-hand side of the navbar. The systray is used to display notifications and provide access to certain features.
Exercise
Create a systray component that connects to the statistics service we made previously.
Use it to display the number of new orders.
Clicking on it should open a list view with all of those orders.
Bonus point: avoid making the initial RPC by adding the information to the session info. The session info is given to the web client by the server in the initial response.

3. Real life update¶
So far, the systray item from above does not update unless the user refreshes the browser. Let us do that by calling periodically (for example, every minute) the server to reload the information.
Exercise
Modify the systray item code to get its data from the
tshirtservice.The
tshirtservice should periodically reload its data.
Now, the question arises: how is the systray item notified that it should re-render itself? It can be done in various ways but, for this training, we choose to use the most declarative approach:
Exercise
Modify the
tshirtservice to return a reactive object. Reloading data should update the reactive object in place.The systray item can then perform a
useStateon the service return value.This is not really necessary, but you can also package the calls to
useServiceanduseStatein a custom hookuseStatistics.
4. Add a command to the command palette¶
Now, let us see how we can interact with the command palette. The command palette is a feature that
allows users to quickly access various commands and functions within the application. It is accessed
by pressing CTRL+K in the Flectra interface.
Exercise
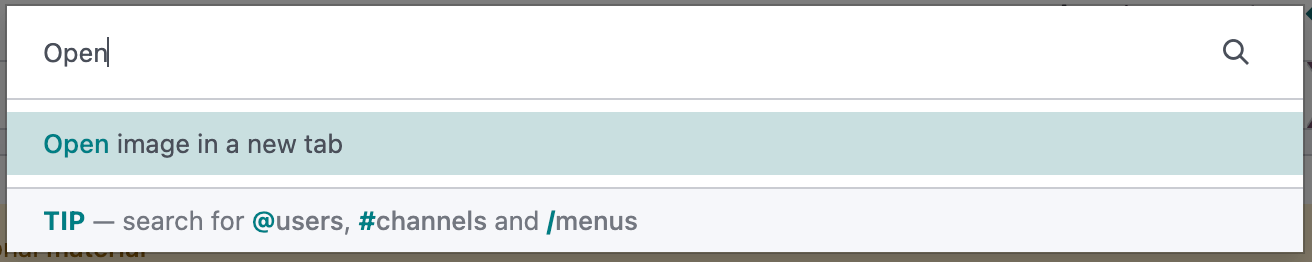
Let us modify the image preview field (from a previous exercise) to add a command to the command palette to open the image in a new browser tab (or window).
Make sure that the command is only active whenever a field preview is visible in the screen.

5. Monkey patching a component¶
Often, it is possible to do what we want by using existing extension points that allow customization, such as registering something in a registry. But it happens that we want to modify something that has no such mechanism. In that case, we have to fall back on a less safe form of customization: monkey patching. Almost everything in Flectra can be monkey patched.
Bafien, our beloved leader, heard that employees perform better if they are constantly being watched. Since he is not able to be there in person for each and every one of his employees, he tasked you with the following: update the user interface to add a blinking red eye in the control panel. Clicking on that eye should open a dialog with the following message: “Bafien is watching you. This interaction is recorded and may be used in legal proceedings if necessary. Do you agree to these terms?”.
Exercise
Create the
control_panel_patch.jsfile, as well as corresponding CSS and XML files.Patch the
ControlPaneltemplate to add an icon next to the breadcrumbs. You might want to use thefa-eyeorfa-eyesicons. Make sure it is visible in all views!Tip
There are two ways to inherit a template using XPath: by specifying
t-inherit-mode="primary", which creates a new, independent template with the desired modifications, or by usingt-inherit-mode="extension", which modifies the original template in place..blink { animation: blink-animation 1s steps(5, start) infinite; -webkit-animation: blink-animation 1s steps(5, start) infinite; } @keyframes blink-animation { to { visibility: hidden; } } @-webkit-keyframes blink-animation { to { visibility: hidden; } }
Import the ControlPanel component and the
patchfunction.Update the code to display the message on click by using the dialog service. You can use
ConfirmationDialog.


6. Fetching orders from a customer¶
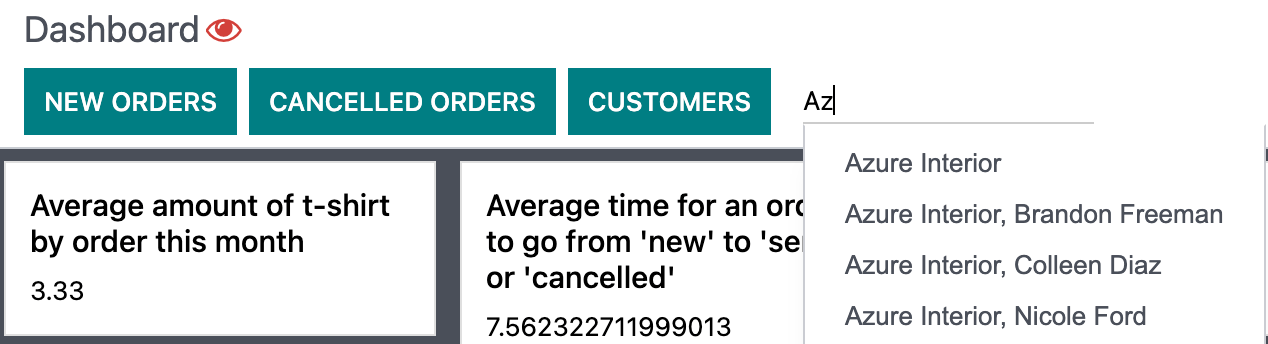
Let’s see how to use some standard components to build a powerful feature combining autocomplete, fetching data, and fuzzy lookup. We will add an input in our dashboard to easily search all orders from a given customer.
Exercise
Update
tshirt_service.jsto add aloadCustomersmethod, which returns a promise that returns the list of all customers (and only performs the call once).Import the
AutoCompletecomponent from@web/core/autocomplete/autocomplete.Add it to the dashboard, next to the buttons in the control panel.
Update the code to fetch the list of customers with the tshirt service, and display it in the autocomplete component, filtered by the
fuzzyLookupmethod.

See also
7. Reintroduce Kitten Mode¶
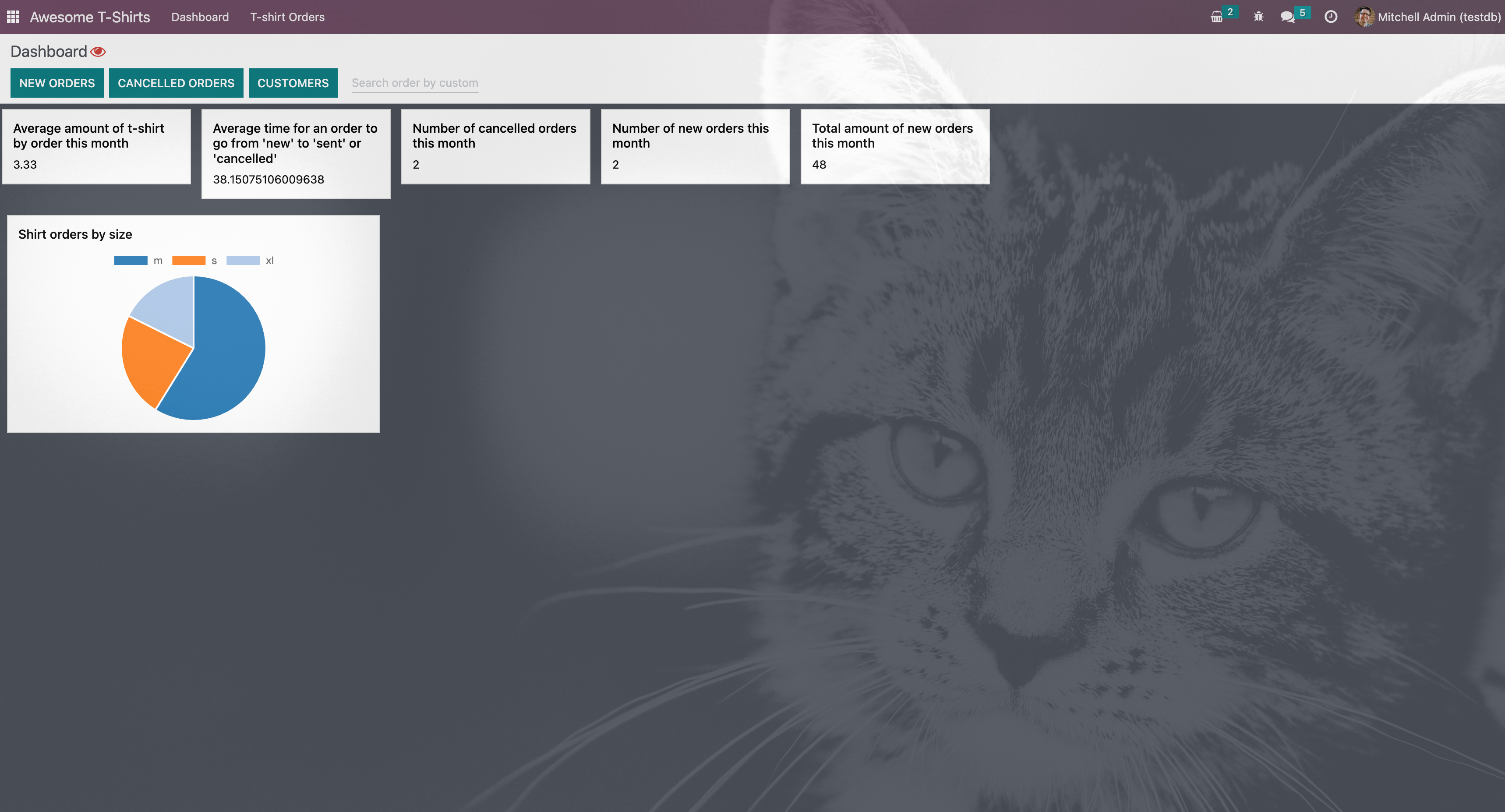
Let us add a special mode to Flectra: whenever the url contains kitten=1, we will display a kitten in
the background of Flectra, because we like kittens.
Exercise
Create a
kitten_mode.jsfile.Create a
kittenservice, which should check the content of the active url hash with the help of the router service.If
kittenis set, we are in kitten mode. This should add a class.o-kitten-modeon the document body.Add the following CSS in
kitten_mode.scss:.o-kitten-mode { background-image: url(https://upload.wikimedia.org/wikipedia/commons/5/58/Mellow_kitten_%28Unsplash%29.jpg); background-size: cover; background-attachment: fixed; } .o-kitten-mode > * { opacity: 0.9; }
Add a command to the command palette to toggle the kitten mode. Toggling the kitten mode should toggle the
.o-kitten-modeclass and update the current URL accordingly.

8. Lazy loading our dashboard¶
This is not really necessary, but the exercise is interesting. Imagine that our awesome dashboard is a large application, with potentially multiple external libraries, lots of code/styles/templates. Also, suppose that the dashboard is only used by some users in some business flows, so we want to lazy load it in order to speed up the loading of the web client in most cases.
So, let us do that!
Exercise
Modify the manifest to create a new bundle
awesome_tshirt.dashboard.Add the awesome dashboard code to this bundle. If needed you can create folders and move files.
Remove the code from the
web.assets_backendbundle so it is not loaded twice.
So far, we removed the dashboard from the main bundle, but it should now be lazily loaded. Right now, there is no client action registered in the action registry.
Exercise
Create a new file
dashboard_loader.js.Copy the code registering
AwesomeDashboardto the dashboard loader.Register
AwesomeDashboardas aLazyComponent.Modify the code in the dashboard loader to use the lazy component
AwesomeDashboard.