Advanced Use Cases: Filters and Status Bar¶
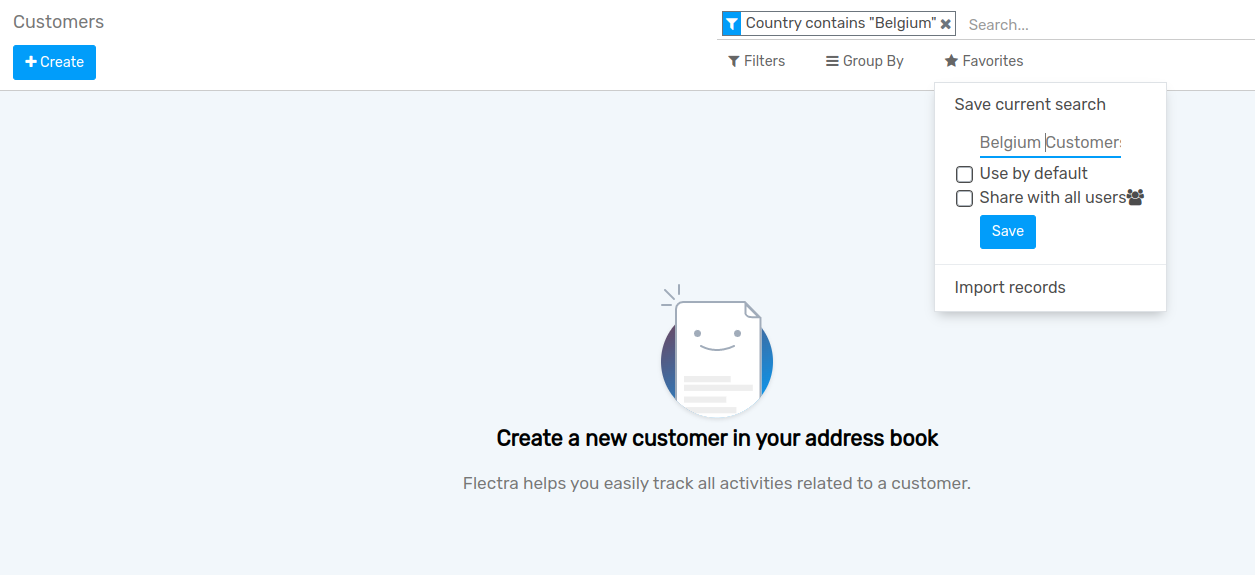
Case scenario 1: on Sales, set a filter on Belgian customers and define it as the default one (the user should still be able to unset the filter).
On your customer’s page, use Filters > Add Custom Filter to group customers by country. Now, under Favorites, Save Current Search enabling Use by default and Save.

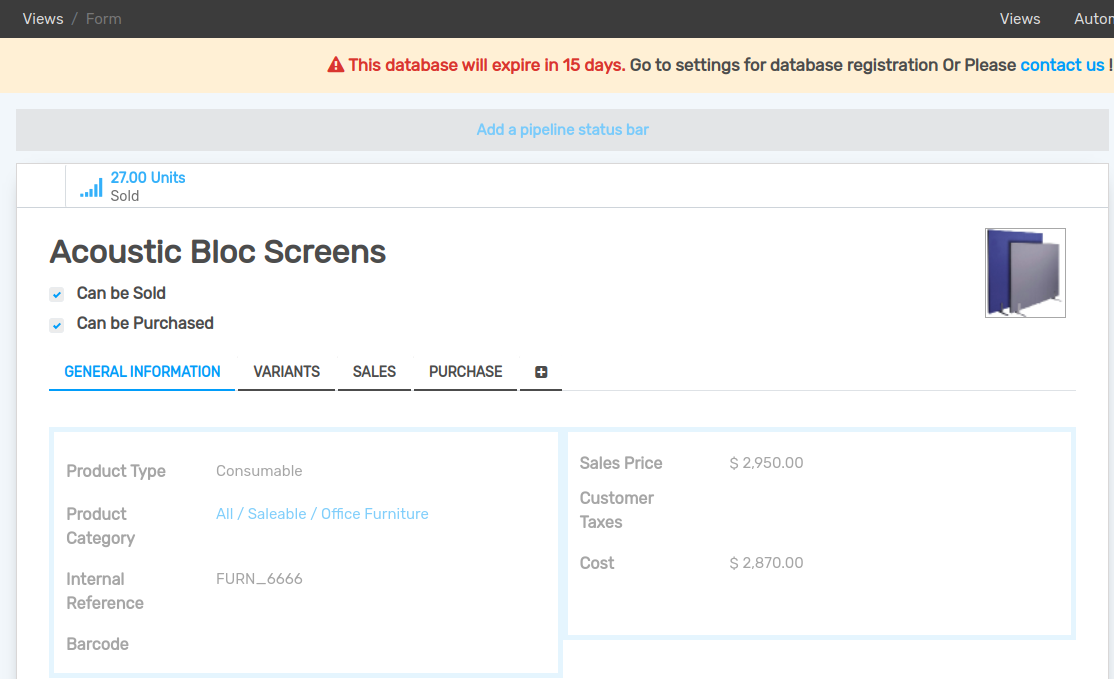
Case scenario 2: add a status bar on the product form to manage its life cycle. Set the values: ‘Prototype’, ‘In use’ and ‘Deprecated’. By default, the Kanban view must be grouped by status.

Now, open your product form and set the right status for that product. As you move products throughout stages (also through the product’s form), stages are shown in the Kanban view.
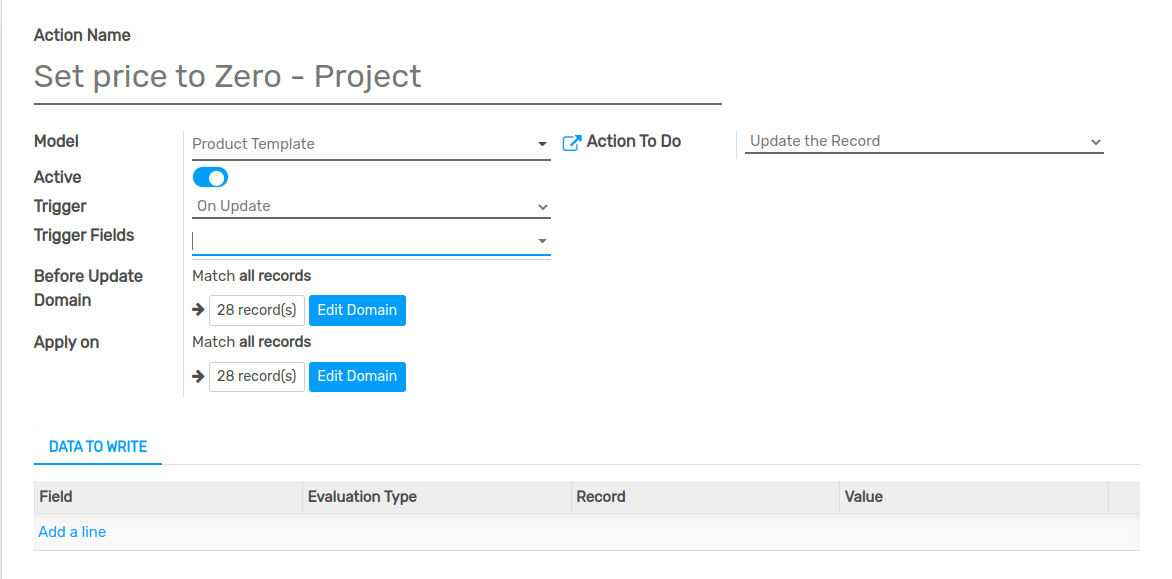
Case scenario 2.a: when a product goes from ‘In use’ to ‘Deprecate’, set its cost to 0€.
Create an automated action with the selected values:
Model: Product Template
Trigger: On Update
First Domain: Pipeline status bar = In use
Second Domain: Pipeline status bar = Deprecated
Action To Do: Update the Record

See also